Implementing Mobile ASPX - Tegratecs Code Package
v2 within your project
(Show Expanded Details...)


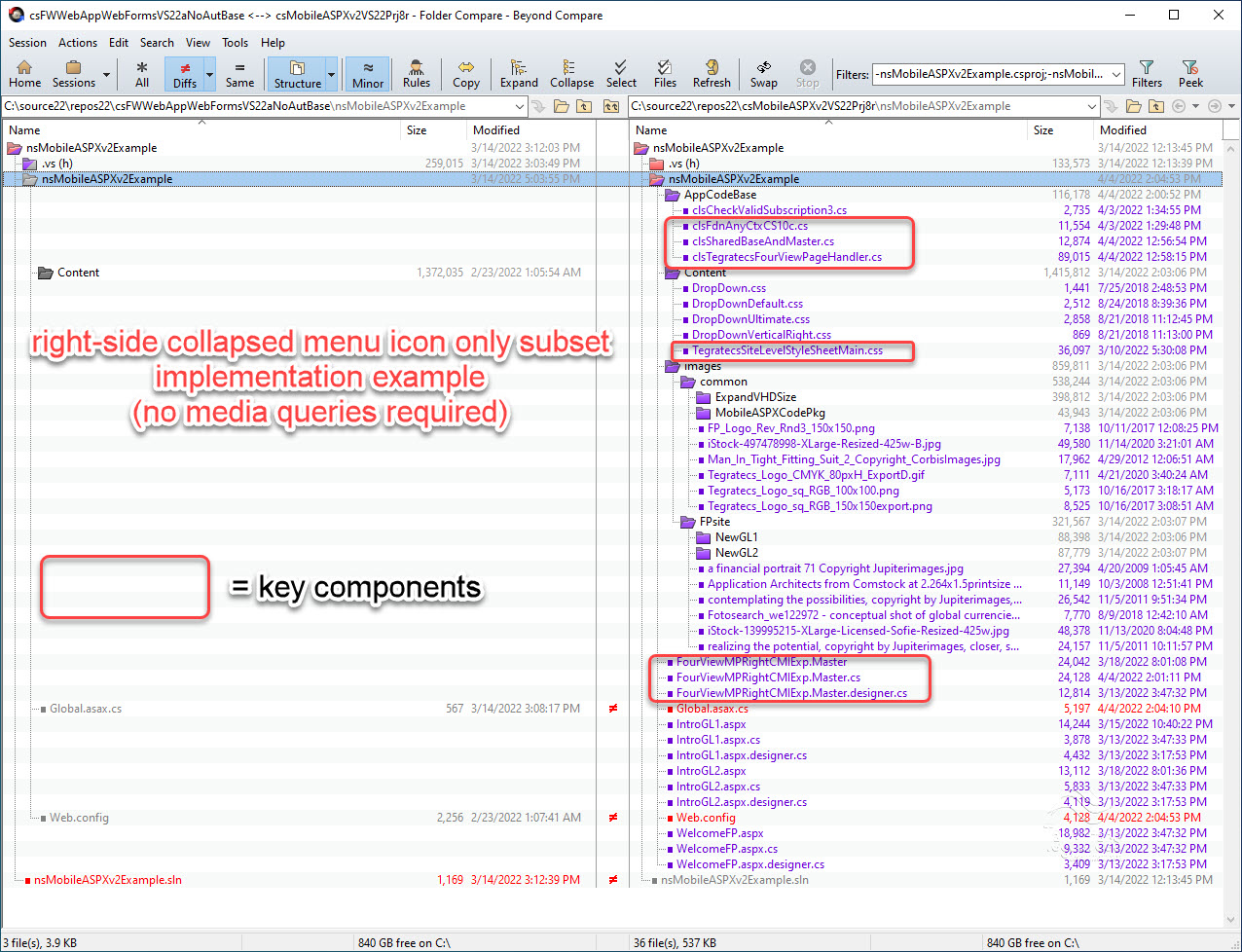
The first two implementation examples do not use CSS3 media queries or CSS or script from a responsive library or framework. The drop-down menu (contained in the master page .aspx) from Implementation Example 1 uses a right side collapsible menu icon in the upper right hand corner. Implementation Example 2 uses a left side icon. The menu CSS comes from 2008-2012 Live Web Initiatives, http://www.lwis.net and is distributed under a GPL, even though we have made a few enhancements.
Implementation Example 1
(net differences to stock MS web app project template)

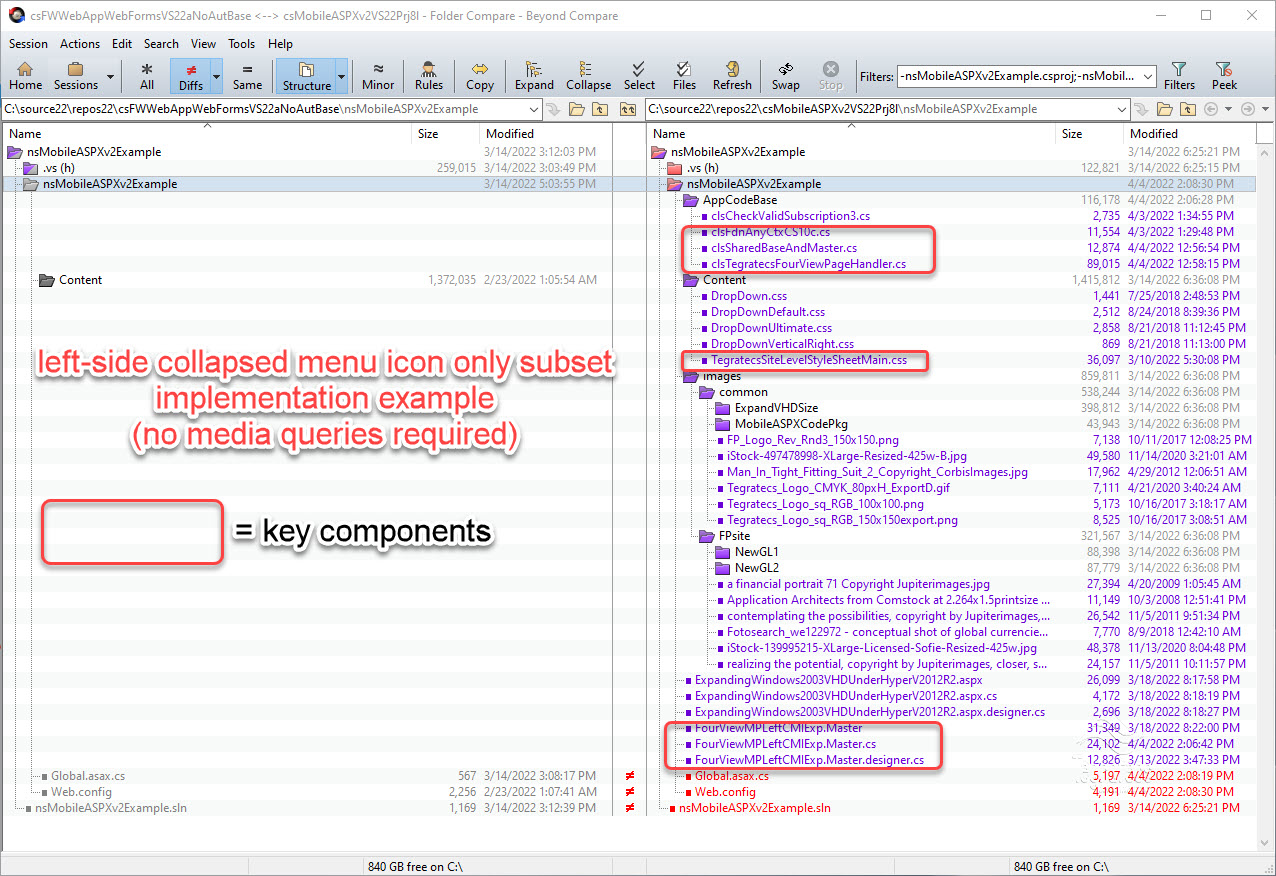
Implementation Example 2 uses a left side collapsible menu icon in the upper left hand corner.
Implementation Example 2
(net differences to stock MS web app project template)

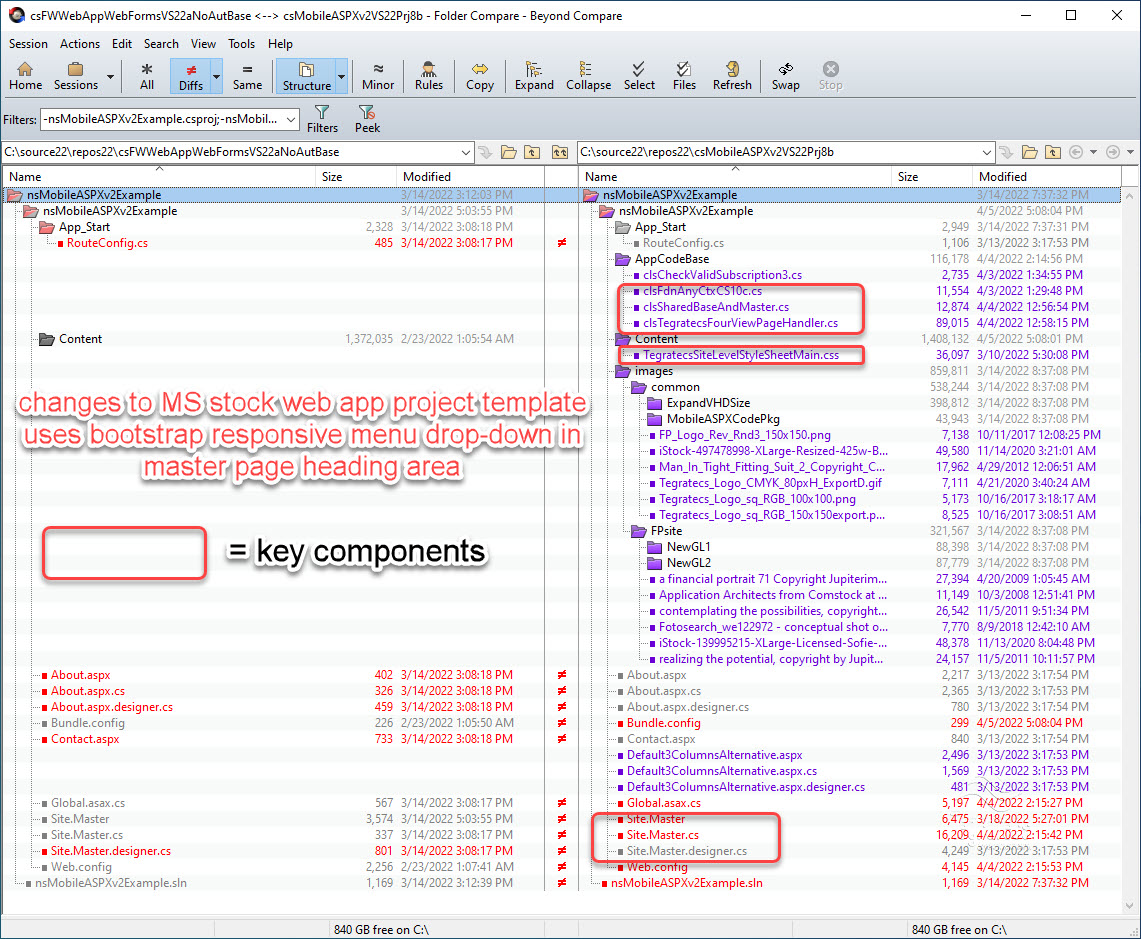
Implementation Example 3 uses the bootstrap responsive CSS and script included in the base project template provided in Visual Studio. The responsive drop-down header remains the same except that a View drop down has been added. The content pages in Implementation Example 3 do not reference the bootstrap CSS classes, but they deliver the Mobile ASPX four view technique as a better alternative.
Implementation Example 3
(net differences to stock MS web app project template)

Implementation Example 4 includes all 3 of the examples together (not pictured here).
Project 9 download is the subscription offering, which is basically identical with Project 8 except that it includes .dlls instead of source for the key components (in this case, the key components are the ones located in the AppCodeBase folder (shown)).
With the changes in these examples applied, this will likely handle upwards of 80% of your HTML (not including new client-side scripting or rewrites).
There are also quite a few HTML before and after version examples of how we evolved our HTML itself to be more responsive and to have less hard-coding, i.e. there is a download showing what changes we made for writing a stock (single) version of HTML for most any given page on our websites.